Wordpress Posts in React js
Yup buddy, Title is right Wordpress Posts in React js, but wait a minute.
All I knew is wordpress is cms and if you want to use frontend stack so this is all about php na ?
Long story short : backend from wordpress and frontend from react js. :)
lets not too much involved in discussion part that why is this and why not that, presenting you sweet simple cream part of this beautiful collaboration of backend from wordpress and frontend from reactjs.
Step 1 : Install react app
Please make sure node.js is installed in your system, if not download it first.
if you are not sure whether node is installed or not, go to command line and simple type node -v this will let you know the version of node.js if already installed.
https://reactjs.org/docs/create-a-new-react-app.html
Above is documentation of installing react app. all you need to do start typing.
npx create-react-app wordpress-react
cd wordpress-react
npm startThis is how our folder structure should be after installing react app.

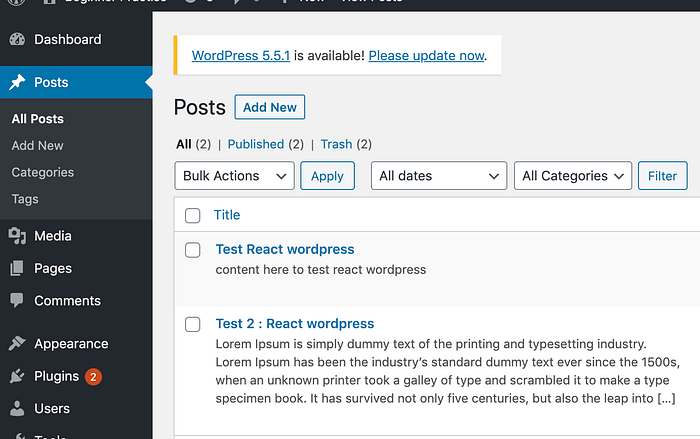
Lets create some posts in wordpress.

Go to your wp-admin and create your posts and save them. for now wordpress role is over now :)
Our Weapons : axios, reach router, render-html. Please install these packages first from https://www.npmjs.com/package/package. simply type keywords and you will get commands right side for copy. I have mentioned below as well those commands if you find difficulty to search them. I highly recommend you to try to search and copy from npm itself first :)
npm i axios
npm i @react/router
npm react-render-html
Not itz time to have some magic, lets have a look into wordpress rest API.
https://developer.wordpress.org/rest-api/reference/posts/
This one is awesome and This will take care of all of your wordpress post to keep it secret and reveal only once you want them. have a look below code.
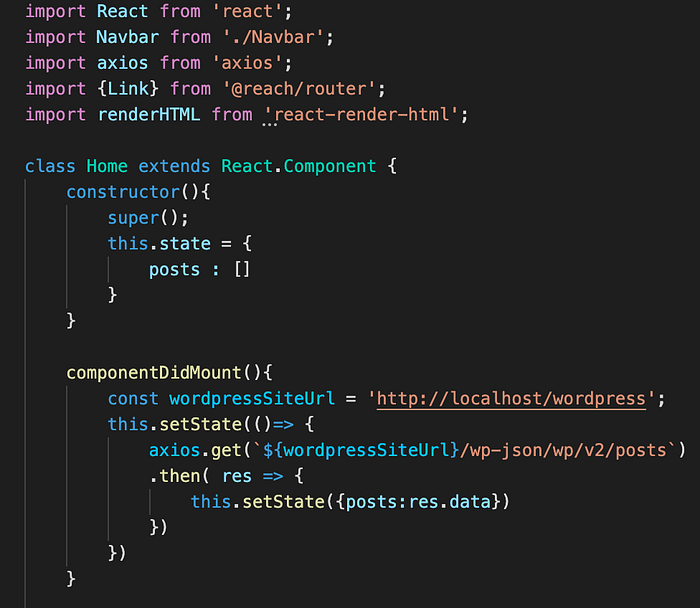
- import axios, reach router and renderHTML. Please notice that I have imported Navbar as well that is nothing just a simple .js file.
- Create class component, store arrays in posts into your state.
- using componentDidMount() declare const of wordpress site url than simple use it as I mentioned below to put into rest API endpoint.

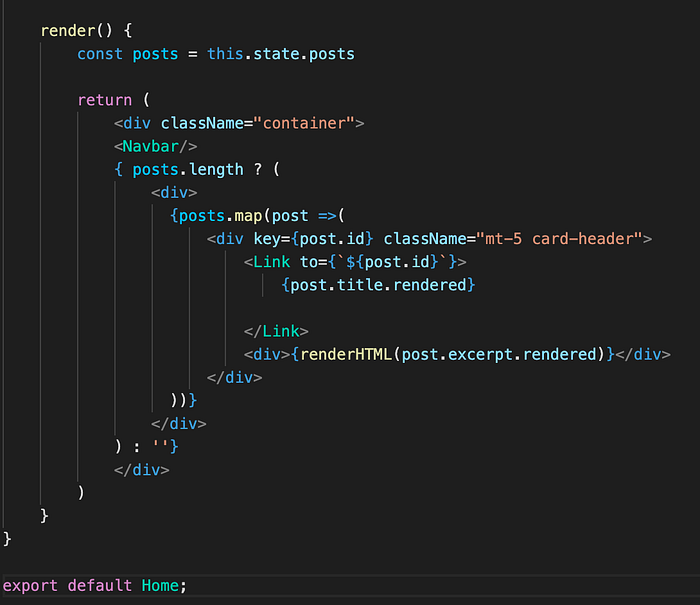
Now lets check whether your posts are available or not using posts.length if yes, than iterate into array using map() method and retrieve our posts.

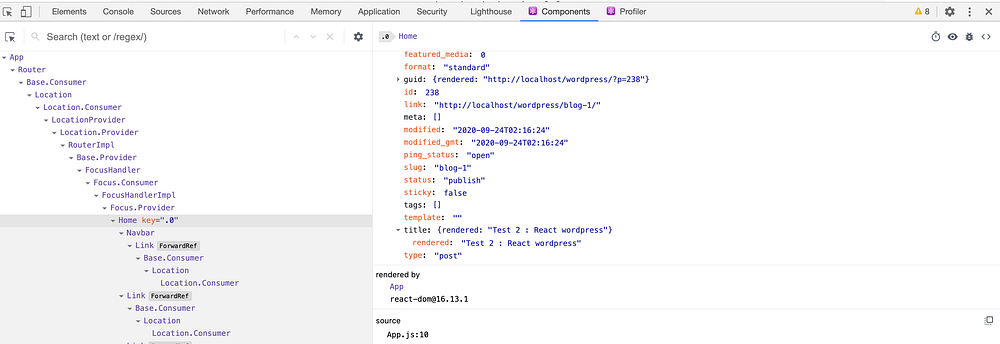
You have noticed that we retrieved array in post.title.rendered and post.excerpt.rendered but what the hack is rendered is all about ?
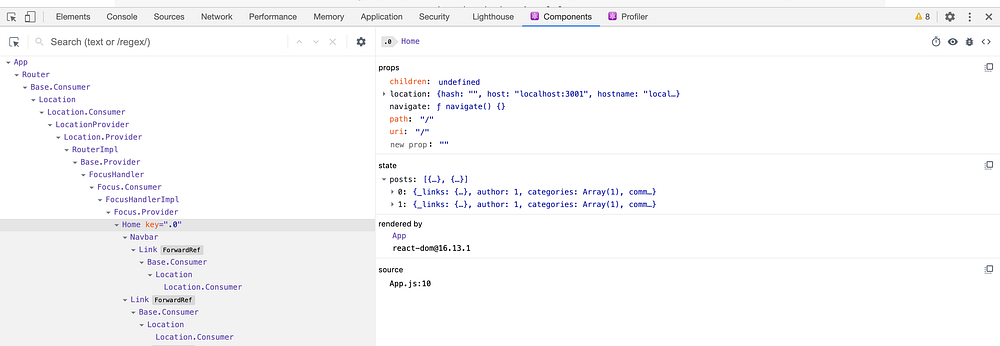
Some behind the scenes part : lets install first react developer tool from https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en
Have a look how your posts are stored in array in state.

Once you will expand any array you will have idea that we do not have direct access to post.title have a look. we need to target rendered as well. and same as excerpt as well. logic behind using renderHTML is to show only content part, if you will not use renderHTML() than your excerpt will render including all html tag as well.

For styling your components you can use bootstrap into public > index.html
And Boom out dish is ready to serve

Ingredients of this beautiful recipe : node -v, create-react-app, npm i axios, npm i @reach/router, npm i react-render-html, constructore(), super(), this.state, const, componentDidMount, (ternary operator) posts.length ? div(posts) : ‘ ’, map()
Hope you enjoyed this beautiful collaboration of wodpress and react js., guys take care and byish for now :)
#keeplearning #happycoding
